サイト制作
- 既存サイトを新しくしたい
- どういうサイトにすればいいか提案してほしい
- 集客できるサイトにしたい
- とにかく急いでサイトを制作しなければいけない
- 自分で更新・管理しやすいサイトにしたい
- ブログ・お知らせを投稿しやすいサイトにしたい
- サイトを改善したいけど、何からやればいいのかわからない
サイト制作について
サイト制作をご依頼いただく際のパターンとしては、「デザインを用意していただいたものを制作」「サイトを全てデザインor一部デザインのカスタマイズ+制作」の2つがあります。
また、それぞれのサイト制作の中でも、更にサイト制作の方法が4つに分類されます。
- HTMLを使ったサイト制作
- HTML・PHPを使ったサイト制作
- WordPressを使うサイト制作
- Shopifyを使うECサイト制作
ご用意いただいたデザインのサイト制作をご依頼いただく場合
ご用意いただいたデザインに基づいてサイト制作をご依頼いただく場合には、いわゆる「コーディング」の対応が主となっています。
ご用意いただくデザインのファイル形式はほぼすべてに対応していますが、ご依頼いただく際に多いツールとしてはXD、illustrator、Photoshopです。稀にFigmaでご依頼いただくこともございます。
デザイン確認後、よほどデザイン性が強いものでなければTOPページは2~3日いただけますとコーディングが完了いたします。レスポンシブ対応(スマートフォン対応)もお任せください。
- HTML
- CSS/Sass
- Javascript/JQuery
- PHP
また、第二・第三の下層ページのコーディング依頼に関しても対応しておりますが、ページ数に基づいてお見積りさせていただきます。
なお、複数人でサイト制作を行う際には、GitHub等のツールを使うことも可能です。
サイトを全てデザインor一部デザインのカスタマイズ+制作
デザインからサイト制作をご依頼いただく場合、デザインやサイトの方針に関するヒアリングから行わせていただきます。
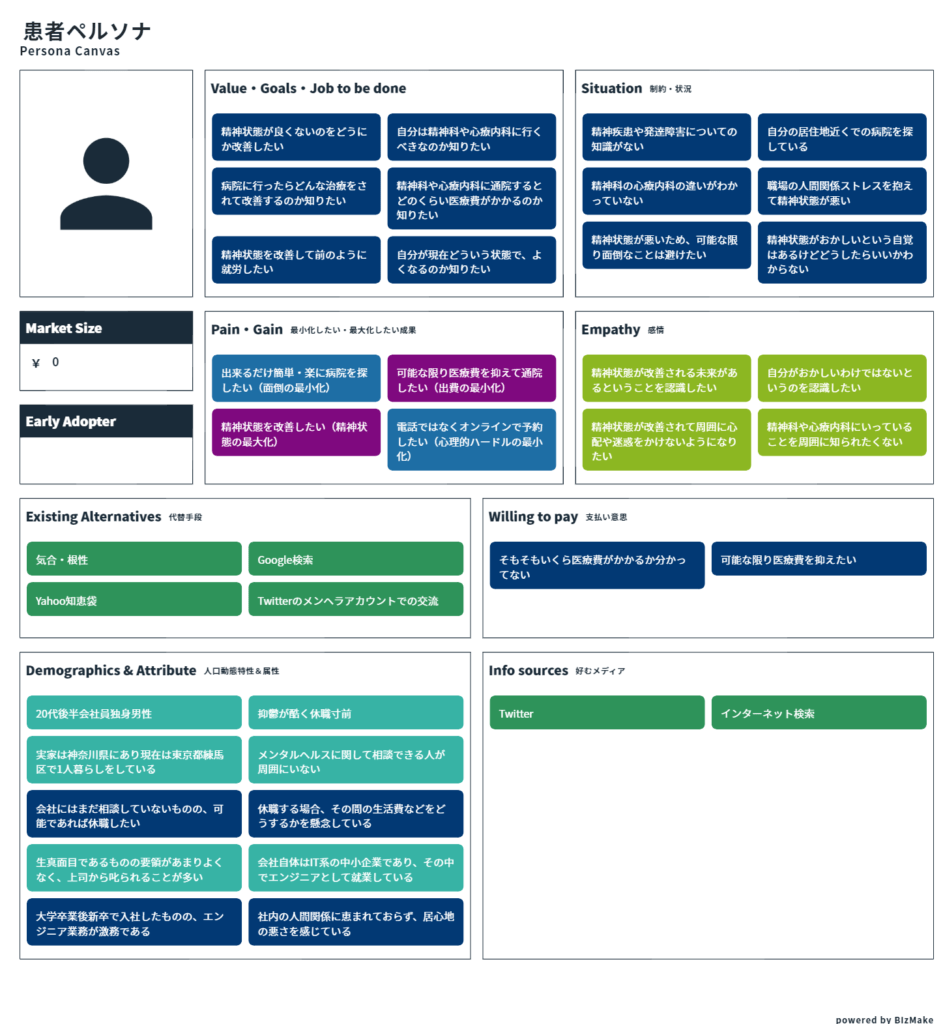
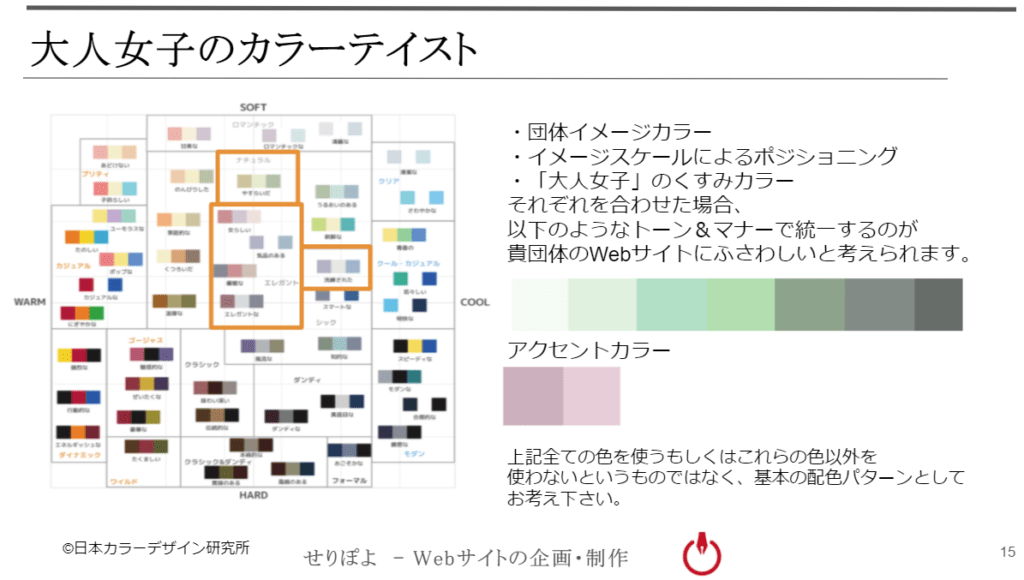
クライアントの業種等に合わせたヒアリングシートを用いて、制作するサイトの雰囲気やサイトを訪れてほしいユーザーのペルソナ、業界トレンド、カラーテイスト、サイト構成、欲しい機能、サイト制作/リニューアルにおいて重要視したいことなどをお伺いした上で、デザイン方針のご提案書や要件定義書、スケジュール等を制作いたします。


サイトの大枠をイメージしていただきやすいよう、画像やテキストを入れない構成のみを把握するためのワイヤーフレームを作成し、問題がなければデザインを開始いたします。デザインに必要な期間は平均的に2週間程です。
デザインが完了し、修正等も終わったらいよいよ実際にサイトを制作するためのコーディングを行います。サイトの制作方法によっても異なりますが、平均的には1~2ヶ月程お時間を頂いています。
テスト環境下で制作したサイトの状態をご確認いただき、問題なければ本番環境に移行した上で表示揺れチェック等を行い納品です。
また、WordPressを使ってサイト制作をする場合には、クライアントが今後自身で運用しやすいように管理画面のカスタマイズなども行っております。
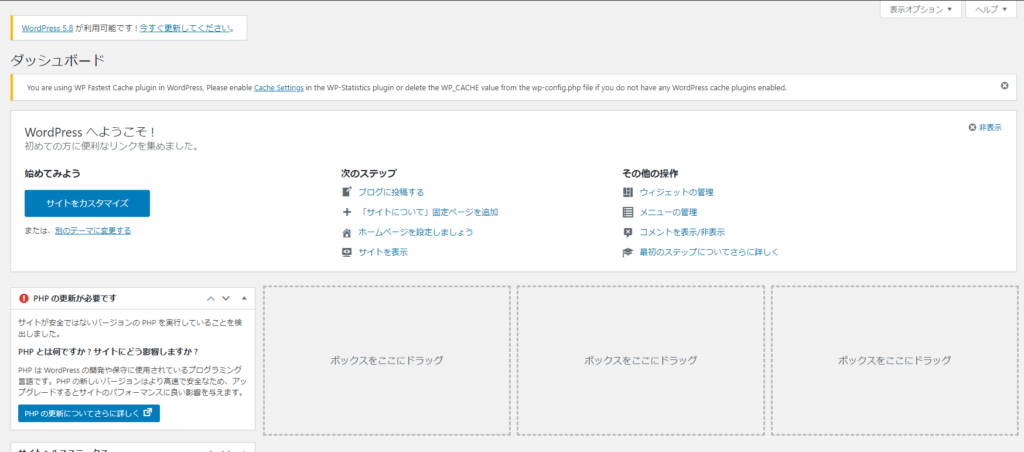
WordPressの管理画面(ダッシュボード)は、基本的に以下のようになっており、慣れていない方の場合には正直なところ使いにくさがあると考えています。

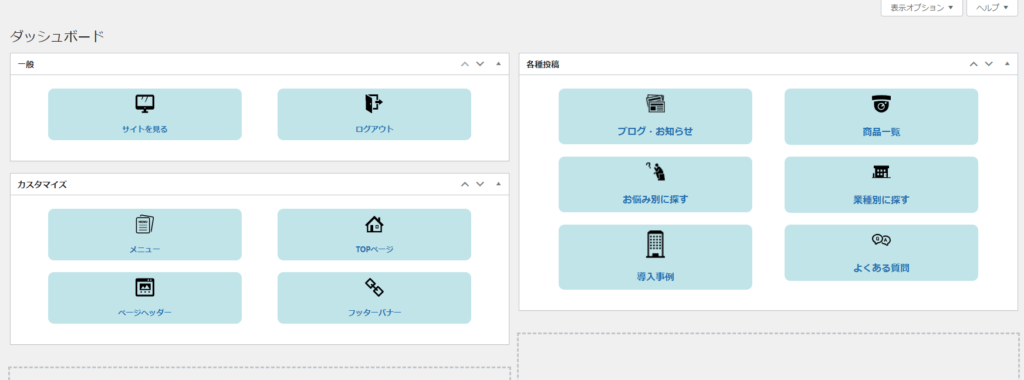
そこで、せりぽよにご依頼いただく際にはダッシュボードの時点で、利用したいページや機能に対して簡単にアクセスできるように機能構築したものをご提供しております。以下の画像のように管理画面をカスタマイズすることで、WordPressはもちろん、WEBに慣れていない方であっても簡単にサイト運用をしていただけるような施策を導入しております。

また、納品時にはWordPressやHTML/PHPなどサイト構築方法を問わず、どういうふうに更新すればよいのかなどのマニュアルを制作してお渡ししております。納品後にチャットサポート等も承っておりますが、基本的にはマニュアルを読めば運用ができるように制作いたしますので、ご安心ください。
対応可能業務一覧
- HTML/CSS/Sass/Javascript/JQuey/PHPコーディング
- WordPress構築
- Shopify構築
- GulpやGitHubを使った制作
- サイト制作における集客施策の提案
- サイト方針提案
- ドキュメント制作(提案書・要件定義書等)
- ワイヤーフレーム・デザイン制作
- 既存テーマ・テンプレートのカスタマイズ
- 各種機能構築(WordPress)
- 管理画面カスタマイズ(WordPress)
- サイト自体のSEO対策環境構築
- モバイル表示速度改善
- OS:Windows 10
- エディター:Visual Studio Code
- クロスブラウザ・レスポンシブ確認ツール:Lamda test
- WordPressテスト環境構築:XAMPP + Local by wheel
- GitHub/BitBucket利用可(SourceTree使用)
- 利用可能タスク管理:Backlog,Asana,Trello,Notion
- 利用可能チャットツール:ChatWork,Slack
- 利用可能デザインツール:XD,illustrator,Photoshop,Figma,Canva
- その他利用可能ツール:GoogleApp